
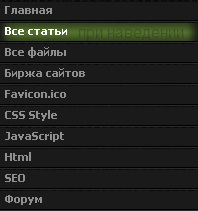
Красивое вертикальное меню для ucoz.
Рипнул опять Я.
Установка:
В новый блок ставим следующий код:
Code <div id="uMenuDiv3" class="uMenuV" style="position:relative;">
<ul class="uMenuRoot">
<li><div
class="umn-tl"><div class="umn-tr"><div
class="umn-tc"></div></div></div><div
class="umn-ml"><div class="umn-mr"><div
class="umn-mc"><div class="uMenuItem"><a
href="/"><span>Главная</span></a></div></div></div></div><div
class="umn-bl"><div class="umn-br"><div
class="umn-bc"><div
class="umn-footer"></div></div></div></div></li>
<li><div
class="umn-tl"><div class="umn-tr"><div
class="umn-tc"></div></div></div><div
class="umn-ml"><div class="umn-mr"><div
class="umn-mc"><div class="uMenuItem"><a
href="/publ"><span>Все
статьи</span></a></div></div></div></div><div
class="umn-bl"><div class="umn-br"><div
class="umn-bc"><div
class="umn-footer"></div></div></div></div></li>
<li><div
class="umn-tl"><div class="umn-tr"><div
class="umn-tc"></div></div></div><div
class="umn-ml"><div class="umn-mr"><div
class="umn-mc"><div class="uMenuItem"><a
href="/load"><span>Все
файлы</span></a></div></div></div></div><div
class="umn-bl"><div class="umn-br"><div
class="umn-bc"><div
class="umn-footer"></div></div></div></div></li>
<li><div
class="umn-tl"><div class="umn-tr"><div
class="umn-tc"></div></div></div><div
class="umn-ml"><div class="umn-mr"><div
class="umn-mc"><div class="uMenuItem"><a href="/forum/23"
target="_blank"><span>Биржа
сайтов</span></a></div></div></div></div><div
class="umn-bl"><div class="umn-br"><div
class="umn-bc"><div
class="umn-footer"></div></div></div></div></li>
<li><div
class="umn-tl"><div class="umn-tr"><div
class="umn-tc"></div></div></div><div
class="umn-ml"><div class="umn-mr"><div
class="umn-mc"><div class="uMenuItem"><a
href="/load/55"><span>Favicon.ico</span></a></div></div></div></div><div
class="umn-bl"><div class="umn-br"><div
class="umn-bc"><div
class="umn-footer"></div></div></div></div></li>
<li><div
class="umn-tl"><div class="umn-tr"><div
class="umn-tc"></div></div></div><div
class="umn-ml"><div class="umn-mr"><div
class="umn-mc"><div class="uMenuItem"><a
href="/publ/7"><span>CSS
Style</span></a></div></div></div></div><div
class="umn-bl"><div class="umn-br"><div
class="umn-bc"><div
class="umn-footer"></div></div></div></div></li>
<li><div
class="umn-tl"><div class="umn-tr"><div
class="umn-tc"></div></div></div><div
class="umn-ml"><div class="umn-mr"><div
class="umn-mc"><div class="uMenuItem"><a
href="/publ/10"><span>JavaScript</span></a></div></div></div></div><div
class="umn-bl"><div class="umn-br"><div
class="umn-bc"><div
class="umn-footer"></div></div></div></div></li>
<li><div
class="umn-tl"><div class="umn-tr"><div
class="umn-tc"></div></div></div><div
class="umn-ml"><div class="umn-mr"><div
class="umn-mc"><div class="uMenuItem"><a
href="/publ/6"><span>Html</span></a></div></div></div></div><div
class="umn-bl"><div class="umn-br"><div
class="umn-bc"><div
class="umn-footer"></div></div></div></div></li>
<li><div
class="umn-tl"><div class="umn-tr"><div
class="umn-tc"></div></div></div><div
class="umn-ml"><div class="umn-mr"><div
class="umn-mc"><div class="uMenuItem"><a
href="/publ/9"><span>SEO</span></a></div></div></div></div><div
class="umn-bl"><div class="umn-br"><div
class="umn-bc"><div
class="umn-footer"></div></div></div></div></li>
<li><div
class="umn-tl"><div class="umn-tr"><div
class="umn-tc"></div></div></div><div
class="umn-ml"><div class="umn-mr"><div
class="umn-mc"><div class="uMenuItem"><a href="/forum"
target="_blank"><span>Форум</span></a></div></div></div></div><div
class="umn-bl"><div class="umn-br"><div
class="umn-bc"><div
class="umn-footer"></div></div></div></div></li>
</ul>
</div>
<script
type="text/javascript">$(function(){_uBuildMenu('#uMenuDiv3',0,document.location.href+'/','uMenuItemA','uMenuArrow',2500);})</script>
Далее в CSS ищем следующие атрибуты:
Code /* Site Menus */
.uMenuH li {float:left;padding:0 5px;}
.uMenuV .uMenuItem {font-weight:normal;}
.uMenuV li a:link {text-decoration:none; color:#707070}
.uMenuV li a:active {text-decoration:none; color:#707070}
.uMenuV li a:visited {text-decoration:none; color:#707070}
.uMenuV li a:hover {text-decoration:none; color:#D2CBC0}
.uMenuV .uMenuItemA {font-weight:bold;}
.uMenuV a.uMenuItemA:link {text-decoration:none; color:#707070}
.uMenuV a.uMenuItemA:visited {text-decoration:none; color:#707070}
.uMenuV a.uMenuItemA:hover {text-decoration:none; color:#D2CBC0}
.uMenuV .uMenuArrow
{position:absolute;width:10px;height:10px;right:0;top:3px;background:url('/.s/img/wd/1/ar1.gif')
no-repeat 0 0;}
.uMenuV li {margin: 0; padding: 0 0 0 17px; background: url('/diz-ss/bull.gif') no-repeat 0px 2px; margin-bottom: .6em;}
/* --------- */
И заменяем на:
Code .uMenuV {
width:198px;
padding:2px 2px 0 2px;
margin:0 0 0 -2px;
}
.uMenuV ul {
padding:0;
margin:0;
}
.uMenuV li {
width:198px;
height:21px;
display:block
}
.uMenuV li:hover {
background-position:0 -22px;
}
.uMenuV li a {
text-decoration:none;
font-family:Tahoma;
font-size:11px;
font-weight:bold;
color:#8f8f8f;
line-height:15px;
padding-left:5px;
background:url(https://ucoznik.ucoz.ua/raznoe/menu_block_h1.png) no-repeat 0 0;
display:block;
height:21px;
}
.uMenuV li a:hover {
color:#fff;
background-position:0 -21px;
}
Если этих атрибутов нет, то просто вставьте код css в любое место!
Все.
|